HTML は、 ウェブページの記述言語です。
関連する他のページが容易に参照できるしくみ、 リンク
(link) が最大の特徴で、
文書構造や書式、 他の文書や画像へのリンクを
タグ (tag) によって指示します。
このようにして、 様々な情報に関連づけられている文書をハイパーテキスト
(hypertext) といいます。
タグはブラウザソフトへの表示の指示や命令を "
<" と
"
>" で挟んだもので、
指示の開始と終了を表すために、
通常
<タグ> ‥‥‥
</タグ>
という形で記述されます。
以下はHTML文書の例です。
青く表示されている部分がタグで、 この例では文書の大部分がタグです。

<html>
<head>
<title>Root Server</title>
</head>
<body bgcolor="#abcdef">
<center>
<h1><font color="#0000cc">ルートサーバ</font></h1>
<img src="server.jpg" width=483 height=242 alt="ルートサーバ配置図">
<br>
<a href="http://www.infonet.co.jp/ueyama/ip/">情報処理概論</a>
</center>
</body>
</html>
|
(この例ではタグは小文字ですが、大文字でも構いません。
また行頭のインデントは、タグの有効範囲を分かりやすくするためにつけたもので、なくても構いません。)
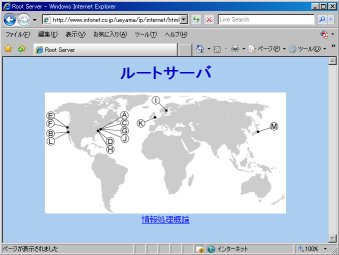
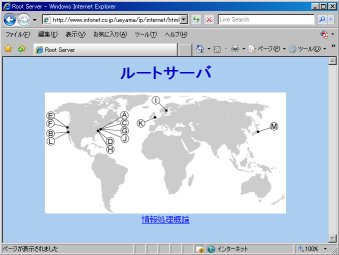
上の HTML 文書をブラウザで表示すると、次のようになります。

<html> と
</html> は
HTML 文書の開始と終了を表すタグです。 通常、HTML 文書の冒頭と末尾に書かれます。
<head> は HTML 文書のタイトルや、
文書に関する情報を記述するヘッダ
(header) の開始を表しています。
|
|
<title>Root Server</title>
|
<title> は HTML 文書のタイトルで、 ウェブブラウザのタイトルバーに表示されます。
ブックマークに登録したときのタイトルなどにも使われます。
|
|
<body bgcolor="#abcdef"> ‥‥‥ </body> |
<body> と
</body> で挟まれた部分が HTML 文書の本文で、 ブラウザの画面に表示されます。
bgcolor="#abcdef" は、
<body> タグの属性として背景色
(bgcolor:background color) を指定しています。
この
"abcdef" は
16進数で、
ab
(171) は赤、 cd
(205) は緑、
ef
(239) は青の階調を表しています。
赤より緑、 緑より青の方が値が大きいので、 この場合ブラウザの背景色は水色になります
(カッコ内の数字は 10 進数。
参考: タグ (色の指定))。
<center> は文字や画像を中心に揃えて表示する指示です。
この例では、見出しも図もリンクも、 全て中心に整列して表示されます。
|
|
<h1><font color="#0000cc">ルートサーバ</font></h1>
|
<h1> の h は heading の略です。
一番大きい見出し
<h1> から
一番小さい
<h6> まで 6 種類の大きさを指定できます。
<font color="#0000cc"> は文字の色指定です。
"0000cc" も 16進数で、 この場合見出しの文字は藍色になります。
|
|
<img src="server.jpg" width=483 height=242 alt="ルートサーバ配置図">
|
<img> は 画像を表示するタグで、
"img" は
ima
ge、
"src" は
sou
rce の略です。
画像を原寸で表示する場合は
"width"、
"height" の指定はなくても構いませんが、 書いておいた方が素早く表示されます。
任意のサイズに拡大、縮小表示することもできます。
"alt" は代替テキストの指定で、
alternative の略です。
画像を表示できないブラウザで画像の代わりに表示され、
また視覚障害者のための音声ブラウザではこれが読み上げられます。
<br> は
break の略で、 改行を意味しています。
ウェブブラウザで改行して表示させるには、
<br> タグで改行を明示的に指示しなければなりません。
|
|
<a href="http://www.infonet.co.jp/ueyama/ip/">情報処理概論</a>
|
<a> がリンクの指定です。
"a" は
anchor の、
"href" は
hyper
referenceの略です。
この場合は 「情報処理概論」 という文字が下線をつけて "
情報処理概論" と表示され、
これをクリックするとそのページにジャンプするようになります。
下欄には上の HTML 文書が書き込まれています。
そのまま下の 「表示」 ボタンをクリックすれば、 上図と同じページが表示されます。
(このページに戻るときは ブラウザの 「戻る」 ボタンを使ってください。)
上の HTML 文書を編集して 「表示」 ボタンをクリックすれば、 新たに編集されたものが表示されます。
サンプルとして次のような背景画像を用意してあるので、
<body bgcolor="#abcdef"> を、
たとえば
<body background="bgd_r.gif"> に変えると、 背景は水玉模様になります。

| 
| 
| 
| 
| 
| 
| 
|
| bgc_r.gif
| bgc_g.gif
| bgc_b.gif
| bgc_y.gif
| bgd_r.gif
| bgd_g.gif
| bgd_b.gif
| bgd_y.gif
|
同じくサンプルとして次のような写真もあります。
<img src="server.jpg" width=483 height=242 alt="ルートサーバ配置図"> を
<img src="image1.jpg" width=400 height=266 alt="あかんべ"> に変え、
見出しの文字や色も適当に変えれば、下の作例のようなページができます。
ここで使っていない
タグも自由に使えますから試してください。

| 
| 
|
| image1.jpg width=400 height=266
| image2.jpg width=400 height=266
| image3.jpg width=400 height=266
|