資料シート●各科目
HSV方式
http://www.infonet.co.jp/apt/March/syllabus/bookshelf/HSV.html
HSV方式
HLS方式
顕色表色系の方式の一つ。
色には、色合い(赤とか青といったタイプの違い。色相、hue)、鮮やかさ(彩度、saturation)、明るさ(明度、value)の三つの属性がある。


△
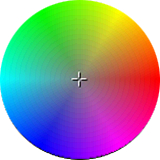
色相(左)と彩度(右、左右方向)、明度(右、上下方向)
赤っぽいとか、緑っぽいとかいう色の大まかな種類の違いを色相(hue)という。生活の中で色が同じとか違うとか言う場合は、色相を指して言っていることが多い。
似ているものが隣り合うように色相を並べると円環のようになる(▽図、中心からの方向の変化に沿って示す)。このため、色相は基準の色相(たとえば赤)からの方向の違いの度合いとして表す。
色には黒〜白のように全く色みがない色から、プリズムで日光を分けた場合に見える赤、緑、青などのように鮮やかな色まで、いろんな鮮やかさのものがある。この違いを彩度(saturation。▽図左では中心からの距離、同右では左右)という。
鮮やかな色ほど彩度が高い。反対に、黒や灰や白では彩度は最小になる。これらの色を無彩色と言い、それ以外の色を有彩色という。
色の明るさを明度(value)という(同右の上下)。
明るい色ほど明度が高い。黒の明度は最小になり、白や鮮やかな色の明度は最大になる。
どんな色でも、色相、彩度、明度の三つの値がすべて同じなら、その色は同じに見える。つまり、この三つの属性の組合せによって、特定の色を指定することができる。この方式をHSV系という。
似ているものが隣り合うように色相を並べると円環のようになる(▽図、中心からの方向の変化に沿って示す)。このため、色相は基準の色相(たとえば赤)からの方向の違いの度合いとして表す。
色には黒〜白のように全く色みがない色から、プリズムで日光を分けた場合に見える赤、緑、青などのように鮮やかな色まで、いろんな鮮やかさのものがある。この違いを彩度(saturation。▽図左では中心からの距離、同右では左右)という。
鮮やかな色ほど彩度が高い。反対に、黒や灰や白では彩度は最小になる。これらの色を無彩色と言い、それ以外の色を有彩色という。
色の明るさを明度(value)という(同右の上下)。
明るい色ほど明度が高い。黒の明度は最小になり、白や鮮やかな色の明度は最大になる。
どんな色でも、色相、彩度、明度の三つの値がすべて同じなら、その色は同じに見える。つまり、この三つの属性の組合せによって、特定の色を指定することができる。この方式をHSV系という。
| 色 |
色相 |
彩度 |
明度 |
| 赤 |
1 |
1 |
1 |
| 緑 |
1/3 |
1 |
1 |
| 青 |
2/3 |
1 |
1 |
| 黒っぽく 濁った赤 |
0 |
1/2 |
1/2 |
| 白っぽく 濁った赤 |
0 |
1/2 |
1 |
| 黒 |
0 (ほかにも) |
0 (ほかにも) |
0 |
| 灰 |
0 (ほかにも) |
0 |
1/2 |
| 白 |
0 (ほかにも) |
0 |
1 |
| (0〜1) |
(0〜1) |
逆に、一つの色が決まっていれば、その色を意味する組み合わせも一つしかあり得ない。ただし無彩色(黒、灰色、白)だけは例外で、同じ一つの色に対して複数の異なった組み合わせができてしまう。
この資料では、色相については、赤から始まって緑、さらに青を通ってまた赤に戻るまでを0〜1(回転)で表す。また、彩度を0(無彩色)〜1(赤緑青ほか)で、明度を0(黒)〜1(白ほか)で表す。
これらの度合いの表し方はほかにもいろいろあって、0%〜100%(色相は360度法で0度〜360度)、0〜10の整数、同じく整数でも0〜255(=28-1)などがある。
HSV方式で考えると、色は、全体としては下底面(または下錐点が黒で、上底面が色相環になっている円柱(または円錐)のような空間を作っているように見える。これを色円柱(▽図。color cylinder、または色円錐)という。
この資料では、色相については、赤から始まって緑、さらに青を通ってまた赤に戻るまでを0〜1(回転)で表す。また、彩度を0(無彩色)〜1(赤緑青ほか)で、明度を0(黒)〜1(白ほか)で表す。
これらの度合いの表し方はほかにもいろいろあって、0%〜100%(色相は360度法で0度〜360度)、0〜10の整数、同じく整数でも0〜255(=28-1)などがある。
HSV方式で考えると、色は、全体としては下底面(または下錐点が黒で、上底面が色相環になっている円柱(または円錐)のような空間を作っているように見える。これを色円柱(▽図。color cylinder、または色円錐)という。

明度(value)とよく似ているものに、明度(lightness。日本語では同じ)がある。こちらの明度は、黒で最小なのは同じだけれど、白で最大になり、鮮やかな色の明度は、最小と最大との間の、色相によってそれぞれ異なる値をとる(▽表右)。PCCSやマンセル表色系ではこっちの方を"明度"と呼んでいる。
どちらも日本では"明度"と呼ばれていて区別がつかないので、話しが食い違わないように注意しなければいけない。特に、資格/認定の関係では、マルチメディア検定ではおもに左側の、色彩検定では右側の定義が取り上げられることが多い。
明度としてvalueの代わりにlightnessを採用したHLS系もよく使われている。
HLS系をさらに厳密にして、それぞれの色に対して具体的に属性の値を決めた表色系がいくつかあり、特にマンセル系は広く使われている。
Photoshopでは、HSV方式と同じものを"../H/HSB"と呼んでいたことがあるが、少し前に呼び方をHSVに変えた。ほかにも、色を扱う情報システムでHSVのことをHSBと呼んでいるものを見かけることがある。
HSBのBはbrightness(明るさ)の略で、Photoshopではvalueと同じものを意味していたが、brightnessはlightnessの意味で使われることも多く、以前の呼び方には問題があった。
HSBという呼び方を使う場合は、意味の行き違いに気をつける必要がある。
HSV系はわたしたちの感覚とよく合っているが、取り扱いには不便なので記録/通信の目的ではあまり使われない。しかし、色を特定するための考え方としては分かりやすくてしかも単純なので、コンピュータやビデオでスチル/ビデオの作品を制作する場合の副次的な手段としてはよく使われている。
Q
HSV方式やRGB方式というのは、つまり、Photoshopなんかで色を作る時の作り方なんですか?
(03-01 か...さん+つ...さん)
A
いいえ。
表色系(HSV方式やRGB方式)は、いろんな用途で使われていますが、色を正確に記録しておいたり伝達したりするのに使われるのが最も大切な用途です。特に、写真や映画をコンピュータ(やカメラその他)で開けるファイルとしてMOなどに記録しておく場合に役立っています。色を作りたい時に調節するつまみの目盛りの作り方というのも一つの使い方ですけどね。
写真や映画を記録しておくためには、写真や映画に含まれている無数のセルのそれぞれの色がどんな色なのかをきちんと表現できなくてはいけません。そのためにHSVなどの表現の方式が使われています。つまり、写真が記録されているMOの中には、写真の一つ一つのセルのそれぞれの色を表現する何十万組みもの[色相, 彩度, 明度]の値の組みが、ぎっしりと書き並べられているわけです。もっとも、HSV方式はこうした用途には実際にはあまり使われていません。また、RGB方式にしても、そのままで使うことはあまりありません。
HSV方式というと、確かに、Photoshopで色を指定するウィンドーの操作に使うことがありますが、それは、Photoshopを使う人とPhotoshopとの間で色をきちんと伝える必要があるからです。つまり、色を指定するウィンドーでの応答の範囲だけのものです。だから、HSV方式で色を指定しても、Photoshopの中での色を表示する処理はRGB方式で行われていたりしています。
HSVなどの表現の方式は、もともとは、グラフィックデザインで、デザインをする人や印刷をする人が、色を正確に伝え合うために使っていました。最近になって、写真や映画を記録したり通信したりする必要が増えてきて、グラフィックデザインで使われていた方式を単純化して、現在のいろいろな表現の方式ができました。
表色系(HSV方式やRGB方式)は、いろんな用途で使われていますが、色を正確に記録しておいたり伝達したりするのに使われるのが最も大切な用途です。特に、写真や映画をコンピュータ(やカメラその他)で開けるファイルとしてMOなどに記録しておく場合に役立っています。色を作りたい時に調節するつまみの目盛りの作り方というのも一つの使い方ですけどね。
写真や映画を記録しておくためには、写真や映画に含まれている無数のセルのそれぞれの色がどんな色なのかをきちんと表現できなくてはいけません。そのためにHSVなどの表現の方式が使われています。つまり、写真が記録されているMOの中には、写真の一つ一つのセルのそれぞれの色を表現する何十万組みもの[色相, 彩度, 明度]の値の組みが、ぎっしりと書き並べられているわけです。もっとも、HSV方式はこうした用途には実際にはあまり使われていません。また、RGB方式にしても、そのままで使うことはあまりありません。
HSV方式というと、確かに、Photoshopで色を指定するウィンドーの操作に使うことがありますが、それは、Photoshopを使う人とPhotoshopとの間で色をきちんと伝える必要があるからです。つまり、色を指定するウィンドーでの応答の範囲だけのものです。だから、HSV方式で色を指定しても、Photoshopの中での色を表示する処理はRGB方式で行われていたりしています。
HSVなどの表現の方式は、もともとは、グラフィックデザインで、デザインをする人や印刷をする人が、色を正確に伝え合うために使っていました。最近になって、写真や映画を記録したり通信したりする必要が増えてきて、グラフィックデザインで使われていた方式を単純化して、現在のいろいろな表現の方式ができました。
HSV色空間
HLS色空間
グラフィックス | スチル | ビデオ | 目
Copyleft(C) 2000-05, by Studio-ID(ISIHARA WATARU). All rights reserved.
最新更新
05-05-14